How do you explain to someone what FlavorPrint is, in an intricate and valuable way?
The FlavorPrint Service is a complex digital algorithm that compiles a user’s taste preferences for a recipe or product’s flavor, then uses that data to makes recommendations. This personalized data is visualized as a personalized FlavorPrint mark. As we explored the customer facing product, it became abundantly clear early on that this was incredibly confusing to the user – a sort of “education” page was necessary.
Several steps were necessary in creating/designing/developing this page.
Coding:
For one, it had to work with the preexisting site code – C#, and the current CSS stylings. As anyone who works in legacy code knows, this is never an easy task. To ensure framework quality and in conjunction with the pre-existing framework, I adapted and integrated Bootstrap to maintain the general layout of the page.
Additionally, for the “Jump to” section and each individual flavor section, I dynamically pulled data from the FlavorPrint API using jQuery and Ajax, automating the render (always a coder’s goal). The API contained data to for all 33 flavors, their names, descriptions, and hex values.
Design:
The process was a long one with many stakeholders and several iterations. Initial concepts were developed in conjunction with a design agency, then subsequent iterations and the final concept evolution landed solely with me. At each point, the goals were reassessed with user feedback and repurposed into new designs.

Version 1: The Details are in the 33 Flavors
Initially, working with an amazing agency, the goal of the education pages was to inform the user of the 33 FlavorPrint flavors and their relationship to recipes and ingredients. Each of the flavors would to have it’s own page with 3 examples of it in a recipe – spanning from weak to strong flavor intensities.
FlavorPrint flavor page if displayed on McCormick
Very early wireframe interactions and layout designed in partnership with our amazing agency.
This design focused on individual pages for each flavor. Each page contained a descriptive flavor overview, a header with the quintessential image of the flavor, 3 examples of how to taste the flavor in a recipe and call-to-action sections to signup for FlavorPrint.
Flavor Page Hangout Sketchboard
Whiteboarding the layout changes over Hangouts.
Version 2: Science behind our data
In next iterations, the push was to be more robust and scientific in each explanation. The 33 flavor pages would have 9 examples of a recipe or ingredient – in varying intensities. Then each of those would have 2 top flavors, a corresponding FlavorPrint mark and a link out to the recipe. This time the focus would be detailed learning and demonstrating all the data behind that recipe/ingredient.
Unfortunately, the feedback from User Testing was utter confusion. We hadn’t explained what FlavorPrint was. Plus the multitude of examples per page, with inconsistent top flavors, and with no explanation what all this meant – was too overwhelming for any benefit.
Flavor page for Bitter
Expounding and moving away from the agency designs, a more scientific approach to each flavor.
Using recipes and ingredients, each flavor page contained 9 examples – ranging in low to strong flavor intensities. The layout changed to focus on providing an in-depth dive into the FlavorPrint data.
The overall goal of educating the range of each flavor became lost in exploring the recipes and overwhelming visuals focusing on food rather than flavor.
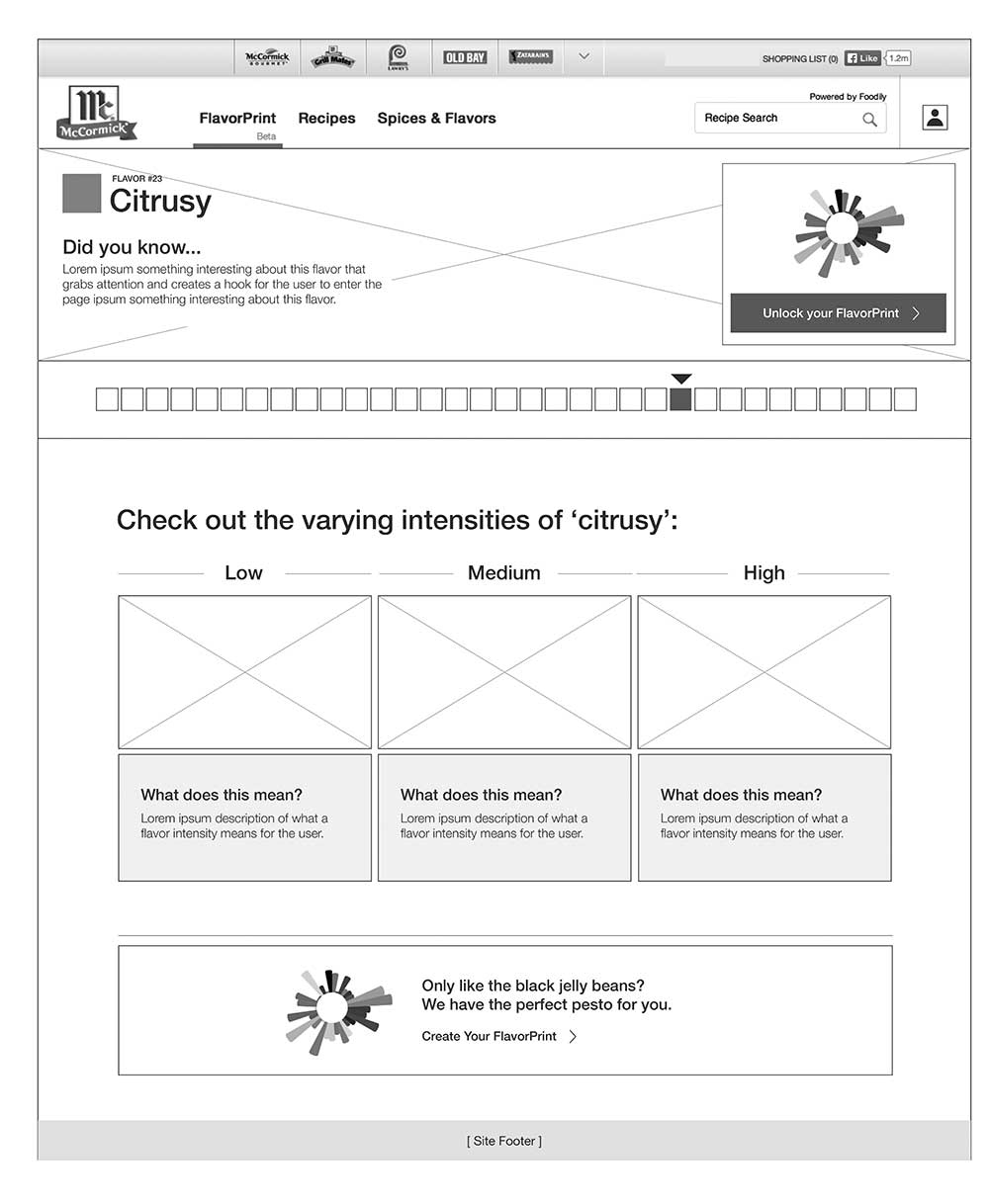
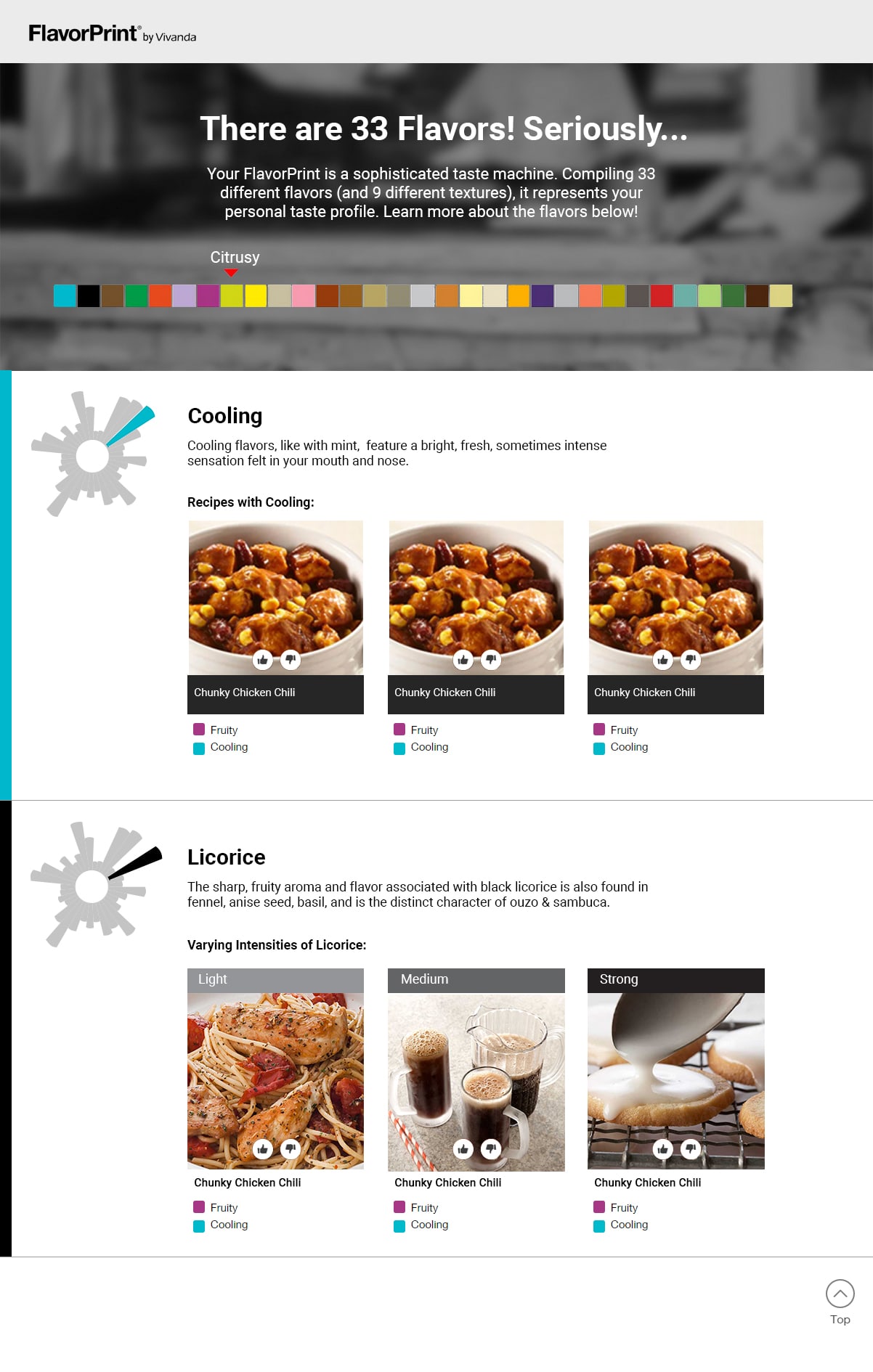
FlavorPrint Flavors Page – Desktop
A combined design of high/medium/low flavor explanation’s of each flavor and recipe flavor markup.
The goal was to connect the flavor to the FlavorPrint. What is the user looking for when they see the top flavors next to a recipe? Or when they view their FlavorPrint mark? This redesign was to attempt to connect the FlavorPrint dots.
Issue: The top flavors displayed below tested to be too confusing for users. For example, what happens when the top flavors below each sample recipe doesn’t include the flavor it’s supposed to explain? That was rectifying in the next designs.
Version 3: Educate in small doses
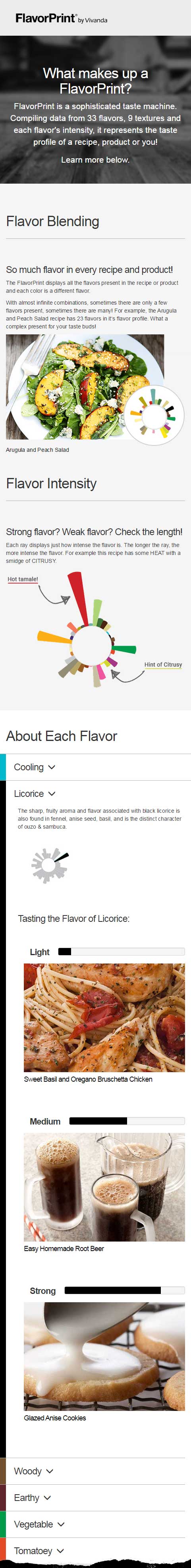
Taking this into consideration, my final design focused on a one page design that takes the user through an educational journey. I started the path with the overall general concept “What is FlavorPrint exactly?”, then focused down with more details as they moved through the page.
The top portion, explains about FlavorPrint – where does it come from? Why does it look like that? What are these long spikey things? With corresponding graphics and simple descriptions on how we display our data.
Below this is the explanation of each of the 33 flavors. Reiterating the visual cues (hex colors and descriptions), the goal of this section was to explain where/how to taste these flavors.
As for visualizing our data, since the top flavors of a recipe only displays the most intense flavors, the light flavor examples wouldn’t display the flavor in the 2 top flavors. Super confusing! I took them out, and I don’t miss it!
Now the page is more focused on educating on the FlavorPrint mark, the 33 flavors and how to experience them – a more guided user journey!
To easily navigate the flavors in Tablet and Mobile views, the left of each flavor section displays the corresponding color. Anywhere on the page, you’ll know if you are in the Cooling section, or the Licorice section. It’s a long page, so it helps users to not get lost on the page.
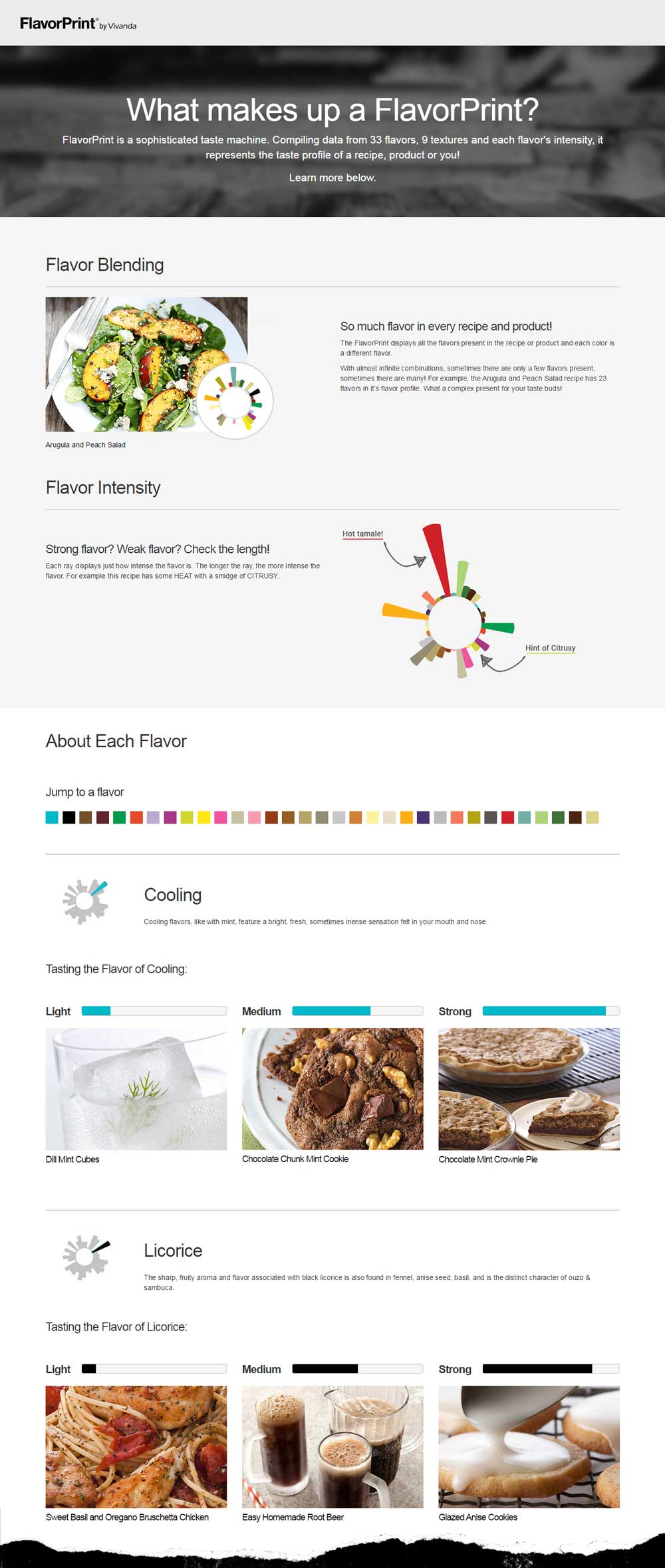
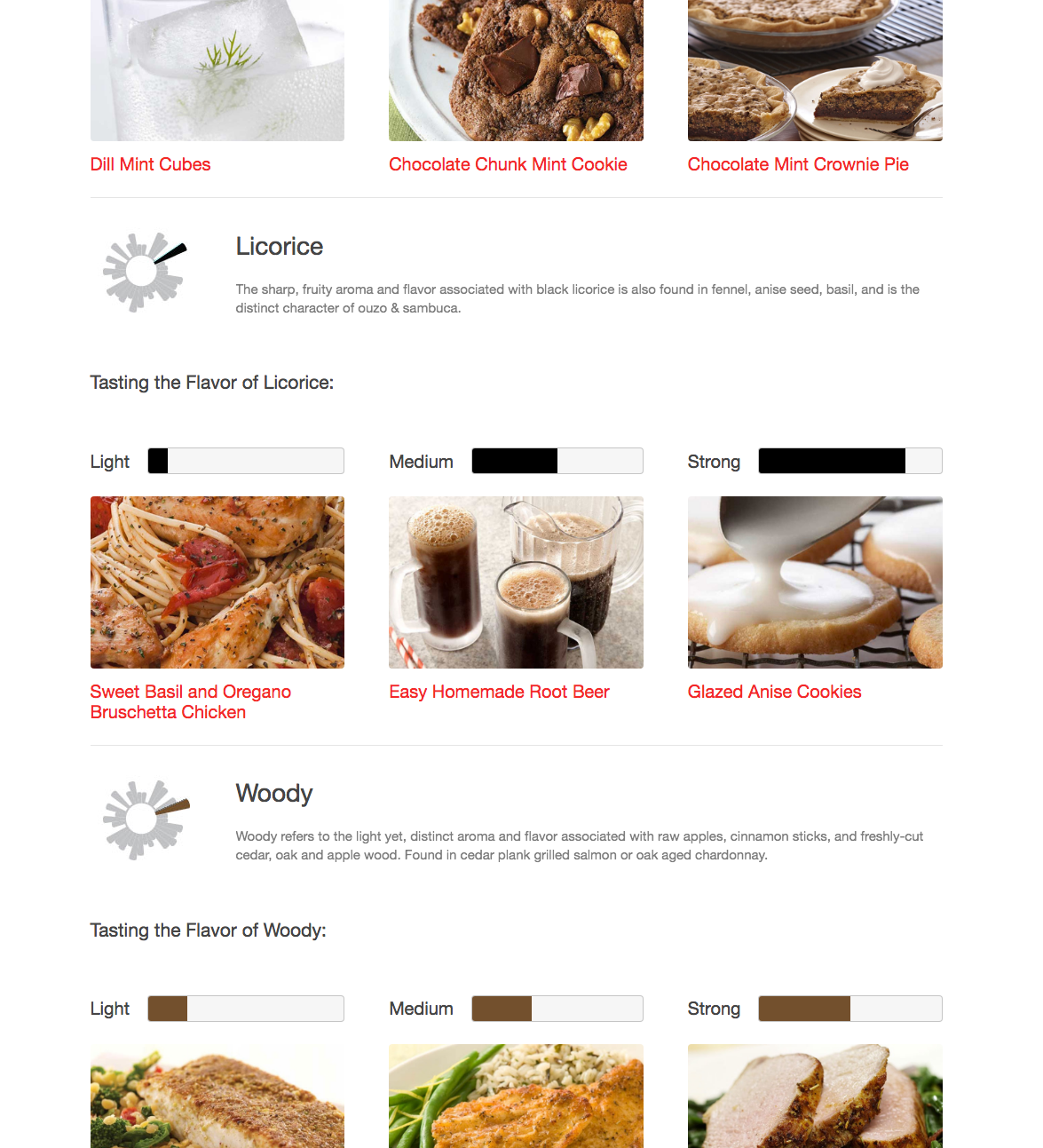
FlavorPrint Flavors Page – Desktop Cropped
Why stop with flavor education? Why not use this page as an education on the FlavorPrint mark as well as the flavors that make up a FlavorPrint?
This next design includes the two data points of a FlavorPrint mark – the color (flavor) and the length of the ray (flavor intensity).
Following the FlavorPrint mark overview is an overview of each flavor in a FlavorPrint (33 in all!).
These focus primarily on the flavor’s location on FlavorPrint mark, the flavor color, description and 3 examples of where to find the flavors.
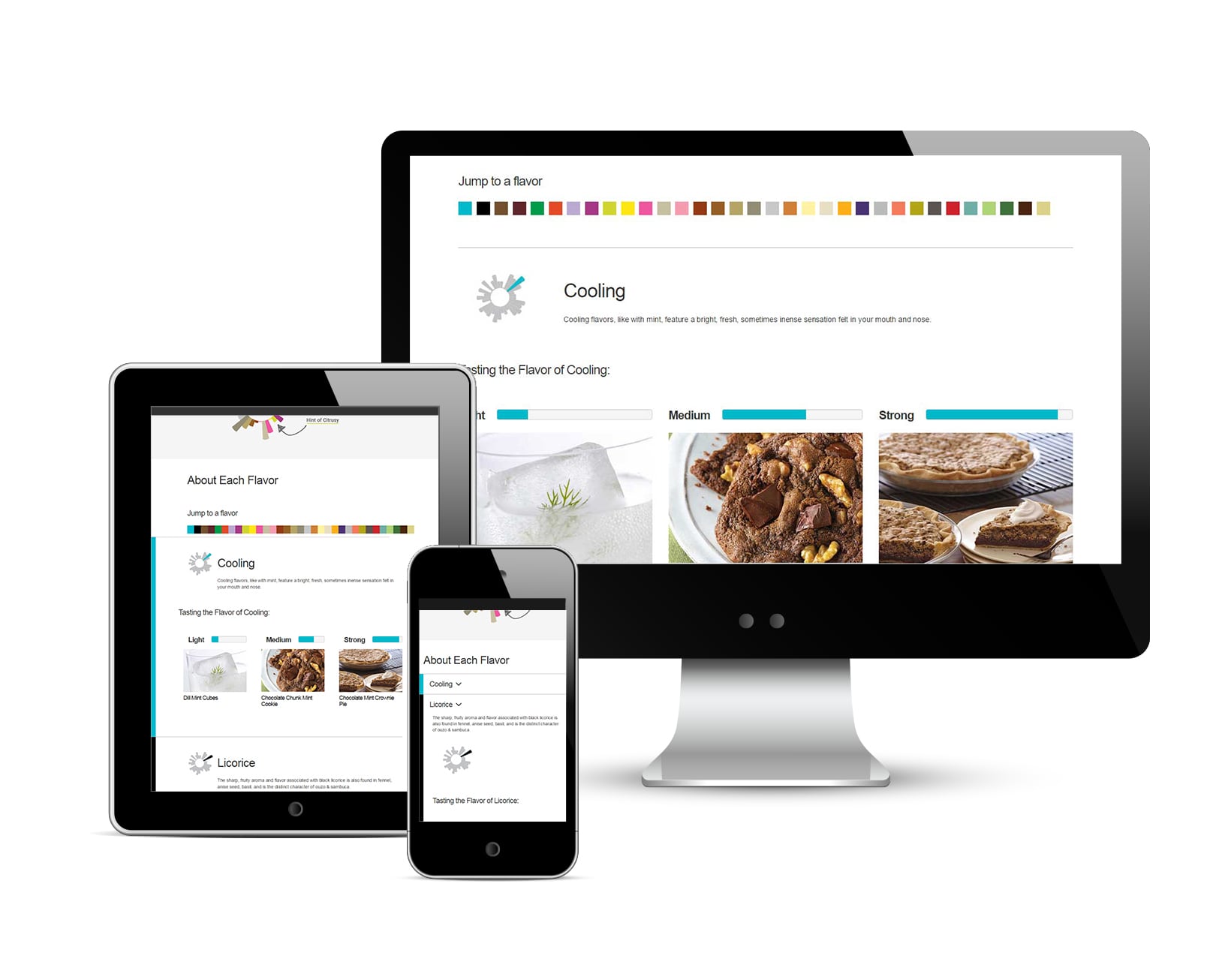
FlavorPrint Flavors Page – Mobile Cropped
Mobile layout for the Flavors/FlavorPrint Mark education page
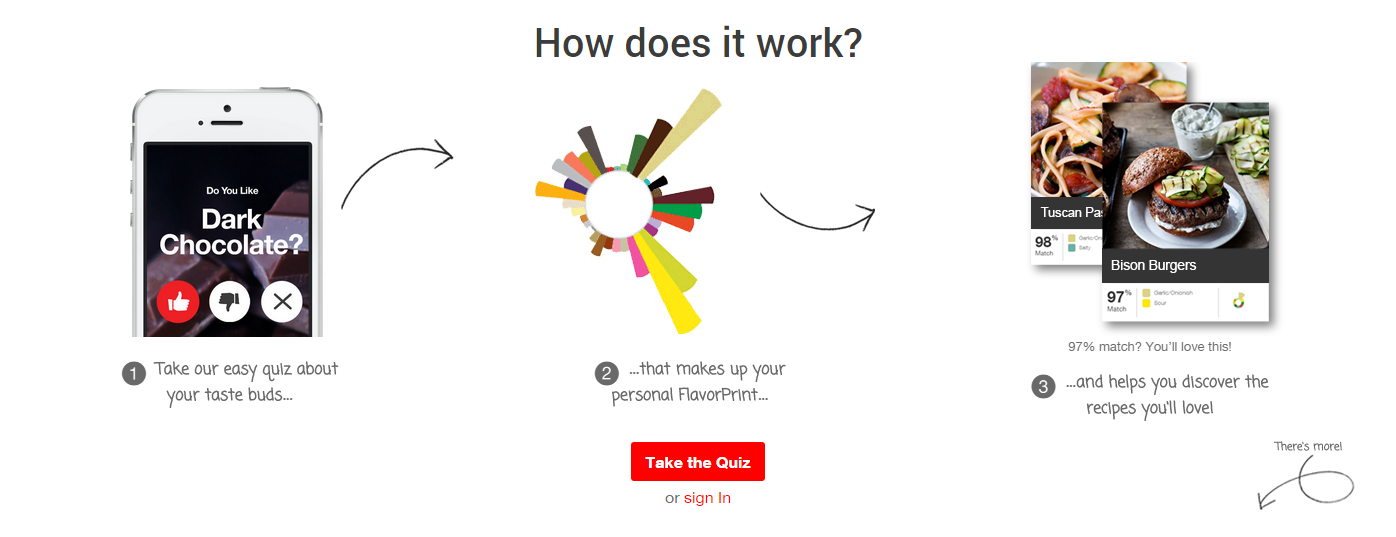
Close-up of How it Works
Graphic designed for the user to give a quick overview explaining the user’s journey and expectations as they use FlavorPrint.