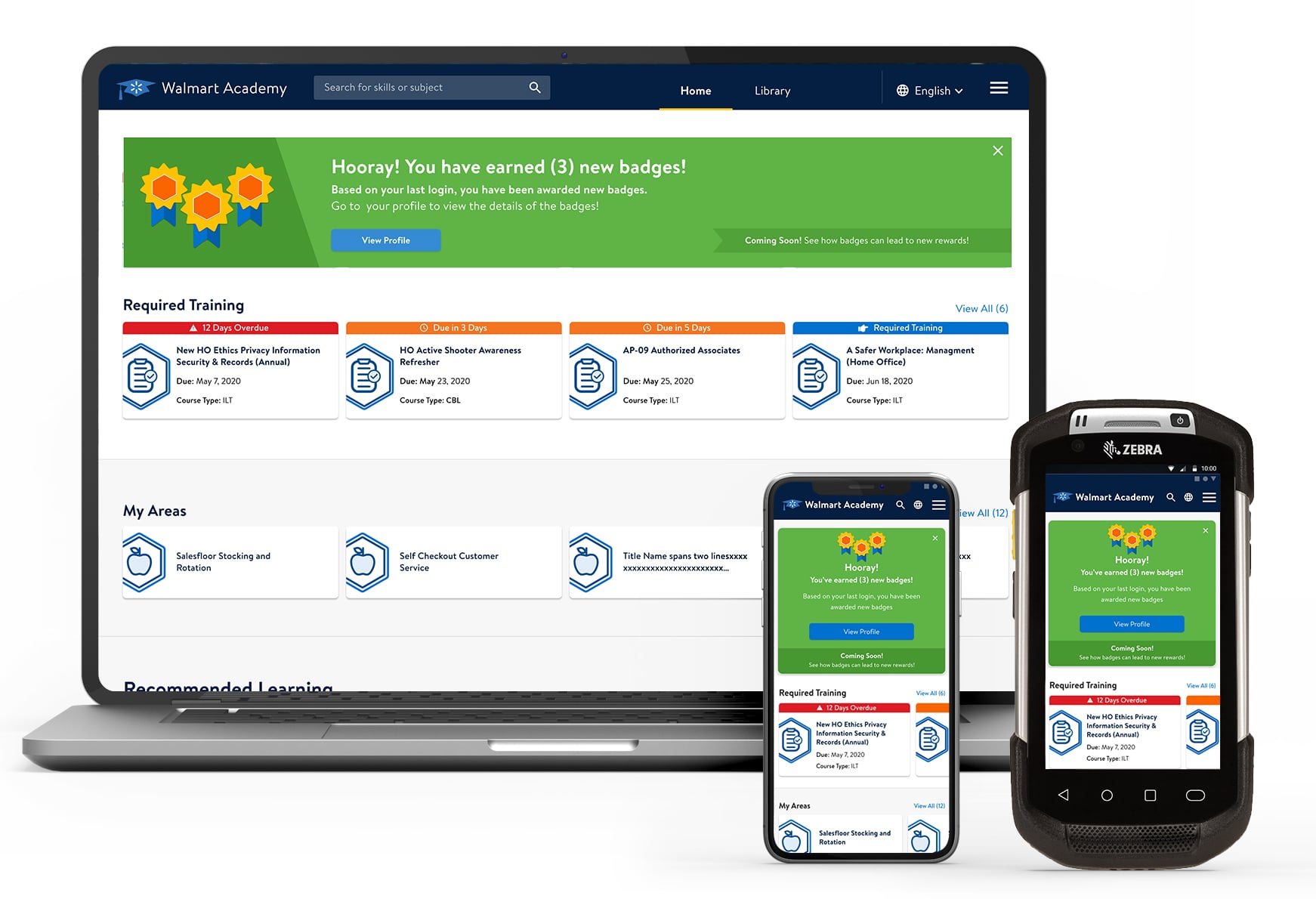
Walmart Academy Application

My Role
As Product Owner for the Walmart Academy Application, I defined the vision by collaborating closely across cross-functional teams to strategize, enhance and build successful feature initiatives. Aligning closely with developers, UX designers, leadership and stakeholders, I identified business objectives, developed product roadmaps, strategic gaps, prioritized feature backlogs, while maintaining the conceptual and technical integrity of the end product.

Project Goals
- On-the-Spot Training while on the store floor, rather than sequestered in the backroom.
- Decrease Overall Training Time by personalizing relevant content and decreasing search time.
- Merge and integrate complimentary external applications and systems into a Single Cohesive Learning Experience.
- Tie training into the Interoperable Learning Record.
Audience
Current Users: Store Associates, Academy Trainer Associates, & Managers/Leadership
Devices
TC70 & TC72 Store Devices, iPad, Computer, & Personal Mobile Devices
Original Application
The original application had several factors that inhibited maximum success. From low engagement, to non-responsive designs, to buried relevant content.
UX Research
Shaped the end product by gathering user feedback through usability testing, contextual interviews, and analyzing user analytics.
Implemented a structured UX Research process to systematically conduct usability testing through interactive Sketch prototypes. By utilizing the same methods and procedures, we could measure and compare usability SUS scores to each iteration, knowing exactly what caused success and which fell short.
To promote strong user advocacy, conducted UX Workshops with leadership and stakeholders to discover user pain points, develop emotional maps, define user stories and prioritize features.
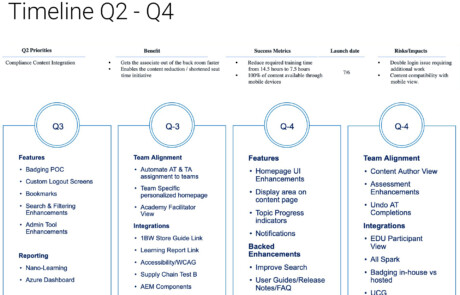
Strategy
Discovered and identified new features and enhancements through user testing and feedback, stakeholder initiatives and leadership priorities. Ensured that all ideas were heard and considered! If there was any conflict in priority or lack of resources, I would present any issues during my weekly stakeholder meetings. These conversations became paramount in assuring full transparency in timelines, goals and priorities.
Features & Solutions
Personalization
Problem: Previous incarnations of the site presented all store training content through several layers of headings and sections. Finding the relevant content to train store associates was arduous and misleading. All training content was presented at the same hierarchy, with no discernation towards the associate’s assigned department nor matching user’s language.
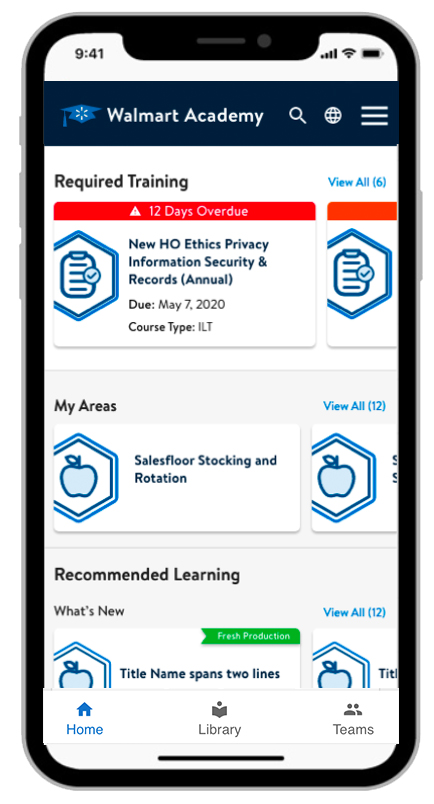
Personalized Dashboard
Utilizing an associate’s employee data and job code, we can target personalized content on their dashboard. For example, if an associate is in the Bakery department, the first content visible would be bakery content.
Recommended Content
Working closely with the analytics team, we identified different types of recommended content. For example, “Popular in your department” or “Trending Topics”
Increase Engagement
Problem: Users tended to interact with the site only for specific questions or if they were instructed by leadership. To draw users intrinsically, we set up several features that added value to the associates.
Recommended Next Steps
After completing a knowledge check, present the user with other relevant training to complete. If they complete a cake icing knowledge check, show 5 more relevant trainings such as cake decorating.
Top 5 Training
Previously managers and trainers were inundated with all training content, with no priority. To help provide a “syllabus” we worked with the content team to target top 5 training for each store department. They now knew which training was more important – and could be cycled out in cases of emergencies or priority shifts.
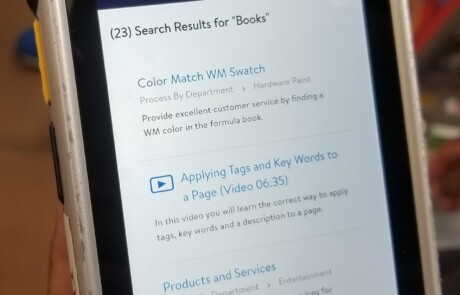
Search Enhancements
When using the search bar for a global search, we implemented a drop down that would either suggest popular searches or keywords based on your viewing history. To do this, we set up a system to pull data a user’s personal search history or assigned job code.
Track Learning Progress & Gamification
Problem: Only managers and trainers could track an associate’s progress. Through associate interviews, we found there was a large value gap in why they should complete training. There was no way to track their progress, nor no perceived value in completing any training.
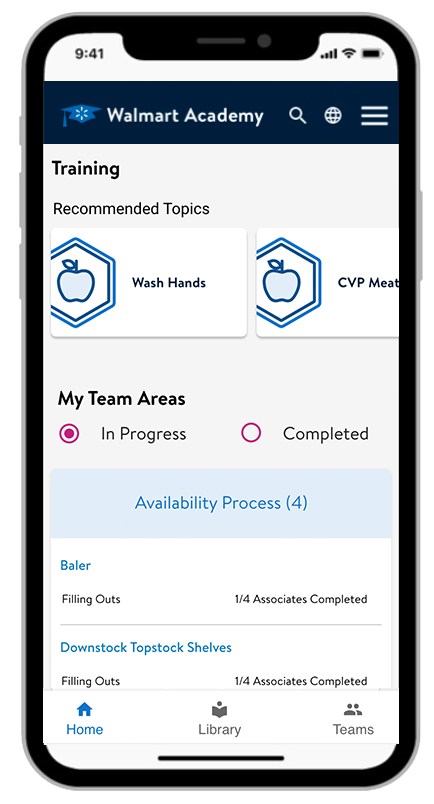
Progress Visibility
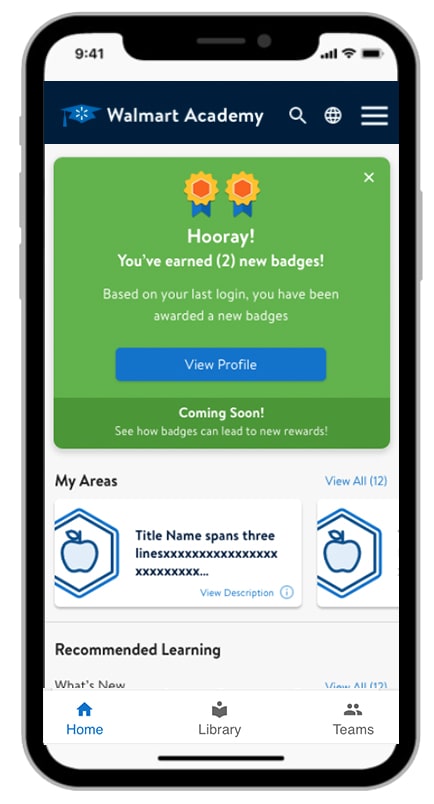
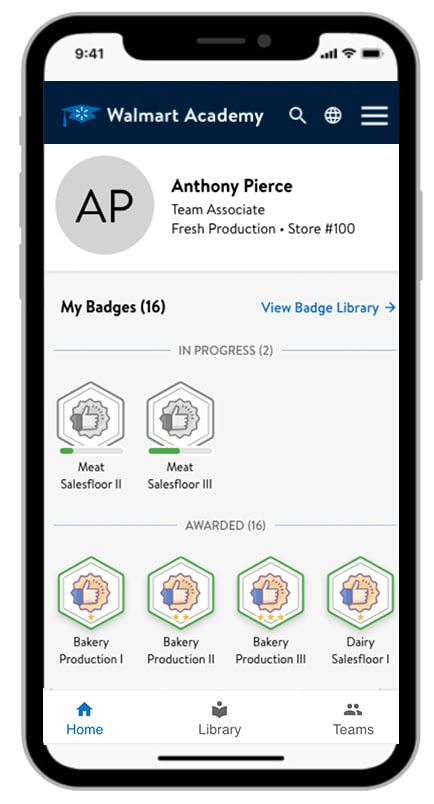
Working closely with the content team, we redefined training content in each department to include clear “leveling up.” Utilizing the new hierarchy, we implemented a “Badging” system as a visual indicator of completed trainings.
Convey Value
Using the new badging system, there was a clear correlation between completed trainings and an associates progress towards their goal! If an associate was a star in their department or completed multiple trainings, managers could use this to identify star candidates for promotions, or give raises for unskilled associates.
Interoperable Learning Records
Once a training is complete, a badge is obtained. Our goal was to use this stamp of completed training – and take it anywhere – even outside of Walmart! For example, if an associate is badged in cake icing, they can go to any bakery or supermarket and use the badge to prove they have excelled in cake icing training!
Results
Our presentation starts around 1:27:44
Project selected to be presented at the White House with the American Workforce Policy Advisory Board
Targeted at training up to 950,000 associates in approximately 4,700 stores nationwide